
まいど!福地です。
今回はDAでの操作で、画面要素が掴めない場合の対処法になります(^^)
DAで何かシステムを立ち上げて、いざ作業(例えばログイン画面でIDとパスワードを入れる等)をしようとすると
Textボックスが触れない!?
というか画面の要素自体が触れない!?
これじゃ開発が進まない・・・(;´Д`)
そんな時の対処法をご紹介します!
※「Tab」キーでのカーソル移動ができる前提での説明になります。
「キープレス」で対応しよう!
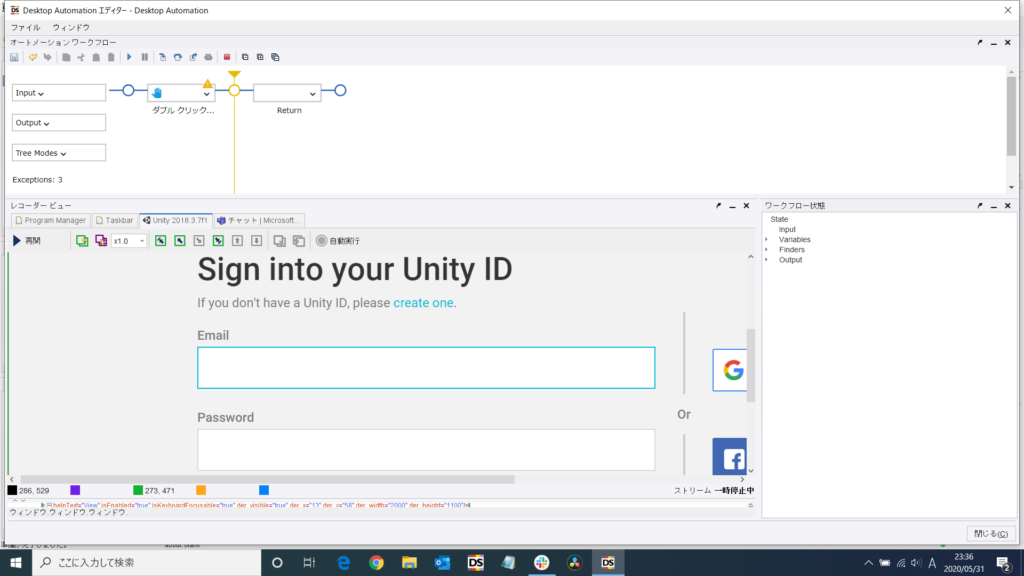
まずシステムを立ち上げます。今回の例だと、立ち上がると最初のTextボックス(Email)にフォーカスがあたった状態になります。(下図参照)
①「フィールドにテキストを入力」でテキスト、もしくは変数を入れる
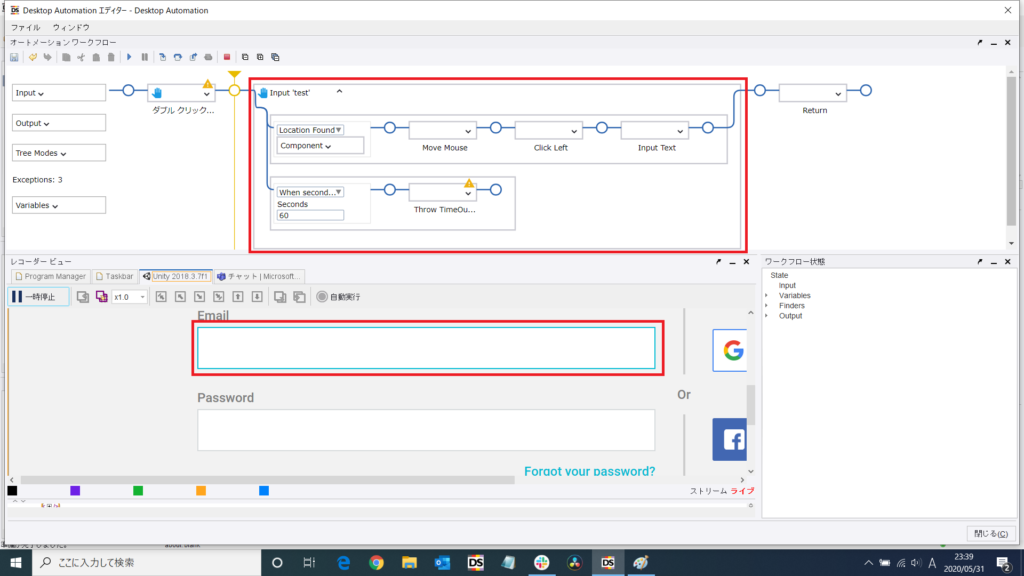
中の要素が触れないので、全体にフォーカスがあたっている(全体が緑枠で囲まれている) 状態 で右クリック→「フィールドにテキストを入力」で入力したいテキストを入れます。
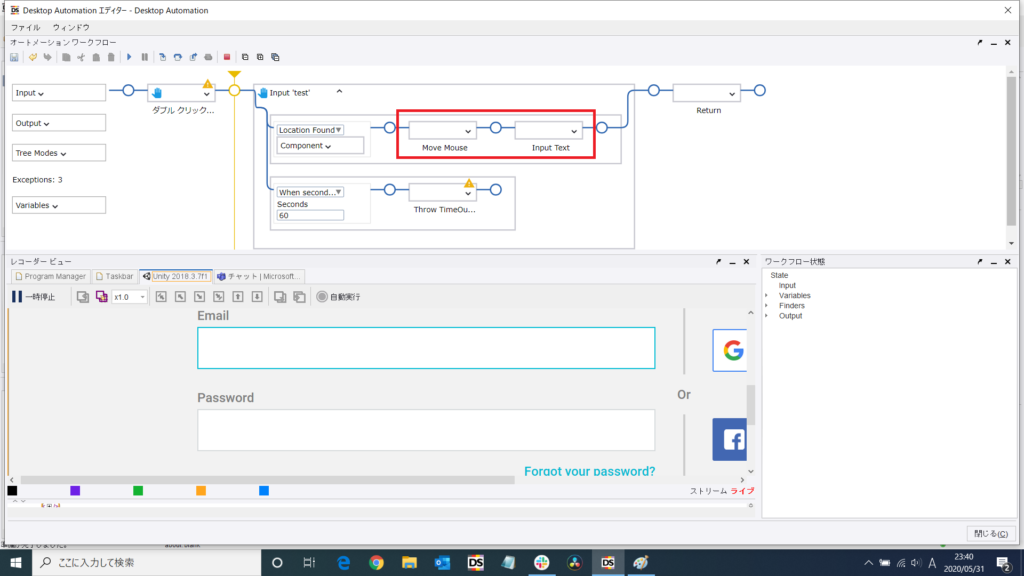
②「Click Left」ステップを削除する
また、「Click Left」があると余計なところをクリックしてしまうかもしれないので削除しておきましょう。
ステップを進ませると、テキストが入力されました↓
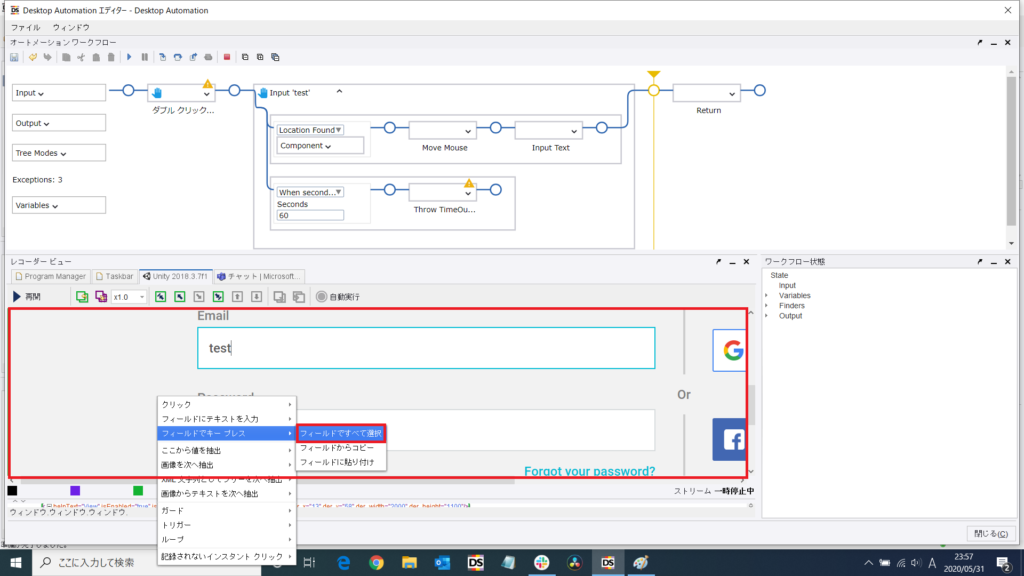
③「フィールドでキープレス」にて、「Tab」キーを押す設定をする
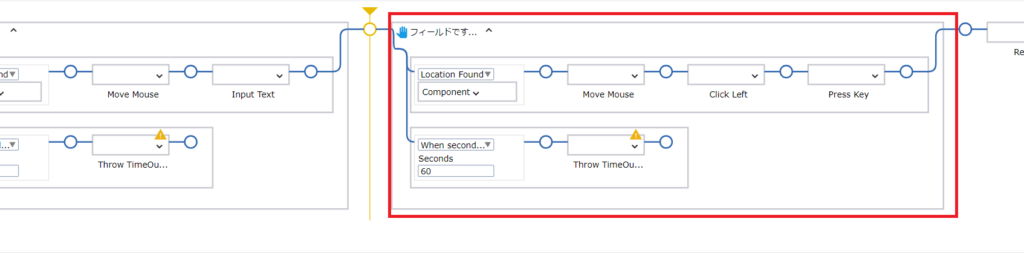
全体を選択している状態(緑枠で全体が囲まれている状態)で、(大きい赤枠内どこでもいいので) 右クリック し、「フィールドでキープレス」→「フィールドですべて選択」をクリックします↓
新しくステップが追加されます↓
「Click Left」ステップを削除します↓
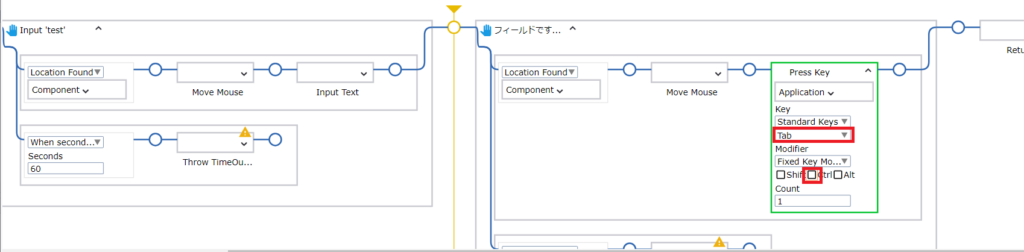
「Key」にて「Tab」を選択し、「Ctrl」のチェックボックスを外します↓
これで「Tab」キーの設定は完了です。
④「Press Key」ステップの後ろまで実行する
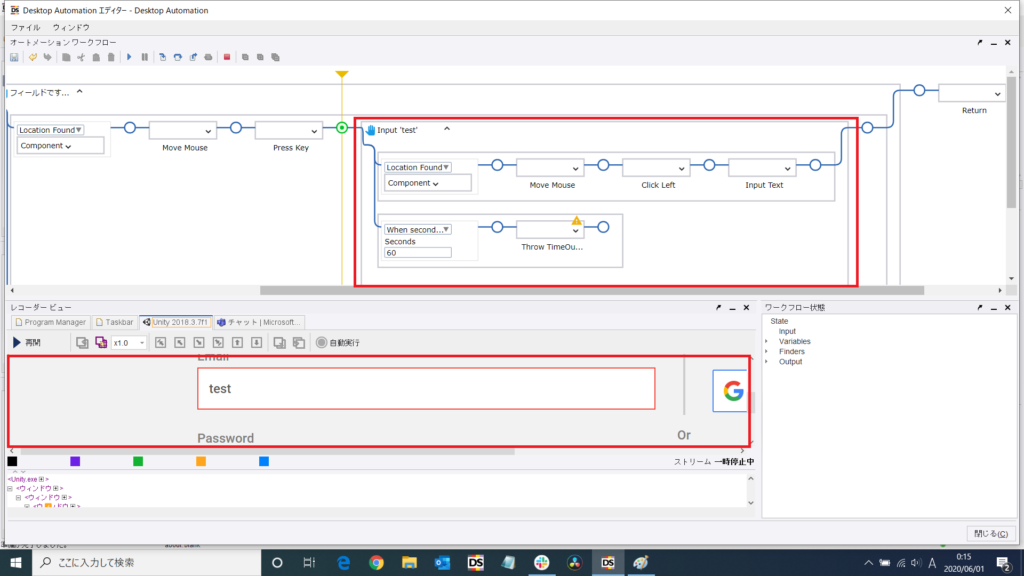
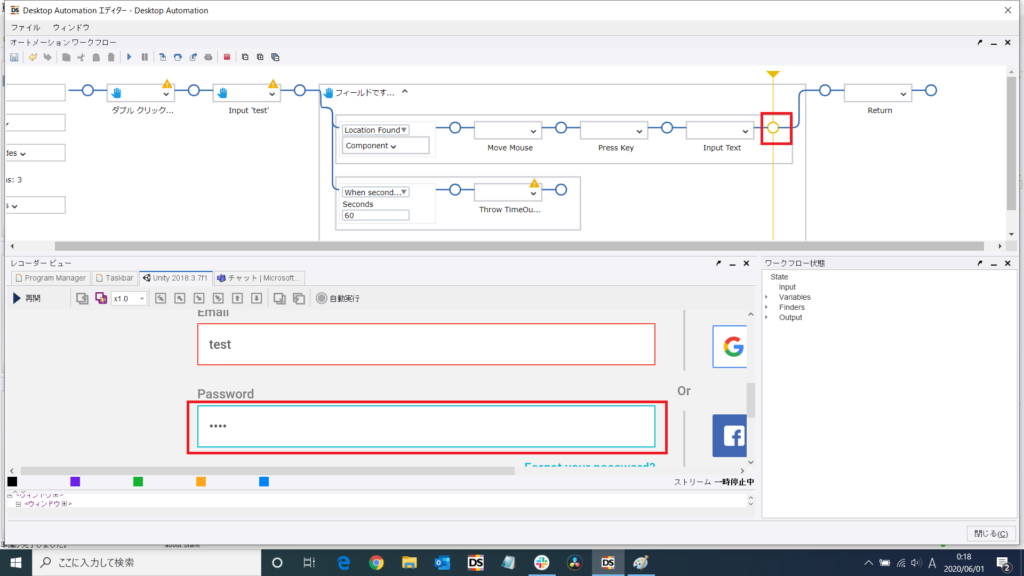
「Tab」を設定した「Press Key」ステップの後ろまで実行(赤枠)します↓
やりました!「Password」にフォーカスがあたりました!
⑤新しくフォーカスがあたった箇所にテキスト(もしくは変数)を入れる
「Tab」キーでフォーカスが移ったついでに、入力もやっちゃえ!
ということで、①でしたように、全体にフォーカスがあたっている(全体が緑枠で囲まれている) 状態 で右クリック→「フィールドにテキストを入力」で入力したいテキストを入れます。
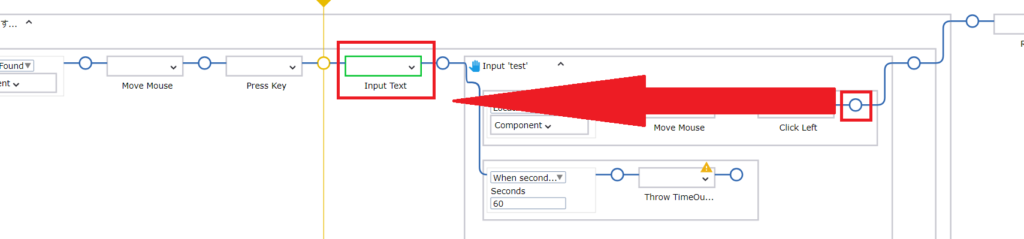
「Input Text」ステップを切り取り、「Press Key」ステップの後ろに貼り付けます↓
「Input ‘test’」ステップを削除し、ステップイントゥで赤枠箇所まで実行してみましょう↓
おめでとうございます!「Password」にもテキストが入力されました!
これで要素が掴めなくても画面操作ができましたね(^^♪
「Press Key」で「Tab」が使えると、もしもの時に対応できるのでぜひ使ってみてくださいね(*´▽`*)
最後に
いかがでしたか?
DAで画面の要素掴めないと結構焦りますよね💦
でも「 Tab」キーが使えるとわかると開発を進めれます!
「Tab」キーの回数で選択したい項目を選択できるので、場合によっては安定して稼働しますので、この方法を覚えていて損はないと思います(*´ω`)
また、「こんなやり方あるよ!」や「こうしたほうが簡単!」とうあればドシドシコメントください!
さ!Bizrobo!触りまくって、知識蓄えよう!
んで、「Biz充」しよう(^^♪
少しでも興味を持っていただけましたらTwitterのフォローも宜しくお願い致しますm(_ _)m
ではでは、引き続きBizrobo!開発に有益な情報発信していきたいと思いますので、今後ともよろしくお願いいたします!


















コメント