
まいど!福地です。
お久しぶりです!お久しぶりです!!
ここ最近多忙に多忙を極めており、反現実逃避をしておりました💦
やっとこそさ落ち着き始めたので、ブログも徐々に再開していきたいと思います!(^^)!
今回は久しぶりのDAシリーズです!
デザインモードで動作確認OK!いざデバッグした時に、エラー発生( 一一)
どうやら内容は画面遷移時に本来押すべき要素が押せていない模様・・・。
待機時間を入れてても、Location Foundを入れても怒られる・・・。
そんな時にはぜひ試していただきたいのが
Tree Stops Changing
です🎉
僕自身存在は知ってるけどイマイチ使いどころがわからないという認識でしたが、とある現場で助けられてから
「ヤヴァイ、便利すぎる!」
と激しく思い、過去のロボットにも使っていたらもっと速度や安定性を向上できたのでは?と後悔するくらい感動しました( ;∀;)
使い方はとってもシンプルなので、この機会に知ってもらえればと思いますので、しばしの間お付き合い願えればと思いますm(__)m
※今回使用バージョン:10.7.0.4
そもそも「Tree Stops Changing」って何?
ナレッジを見ると
「 設定したアプリケーション内のエレメントツリーを、指定したミリ秒間、監視と待機を行う
タイムアウトガード 」
とあります。
ざっくり言うと
特定画面の要素が完全に解析(ページの読み込みとエレメントツリーの展開完了)するまで待ちまっせ~
です(^O^)
Location Found では、まだページを読み込んでいる最中にエレメント要素の有無を判定してしまい、対象(ボタン等)が有効化されていない時点でその後のクリック操作等を行おうとし、結果エラーとなってしまいます ;∀;
例えるなら、クイズ番組で最後まで内容聞かずに特定のワード出ただけで「これや!」と決めつけてボタン押して間違うみたいな(下手糞な例えですみません)
ところがどっこいこいつは違います。
対象のページにて、例えばボタンを押すステップの前にこのステップを入れ、5秒設定したとします。
その5秒の間に画面が変わった(エレメントツリーが変化した)場合、更に5秒待機します。
5秒待機後特に変化が無ければ次の処理を実行します。
画面が変わらず(画面の読み込み、エレメントツリー展開完了)、指定した待機時間(ここでは5秒)が経過した場合にエレメントの有無を判定し、その後の処理を安全に実施してくれるという、状況によっては超優秀なステップなんですね(*’ω’*)
例えでも使いましたが、ボタン操作等に使うとより効果を発揮してくれそうですよね!
それでは実際に使ってみましょう(^O^)/
実際に使ってみよう!
今回はとあるサイトから情報を取得しようとしたけど、対象の画面に到達するまでにエラーが発生してしまったパターンでやってみましょう!(^^)!
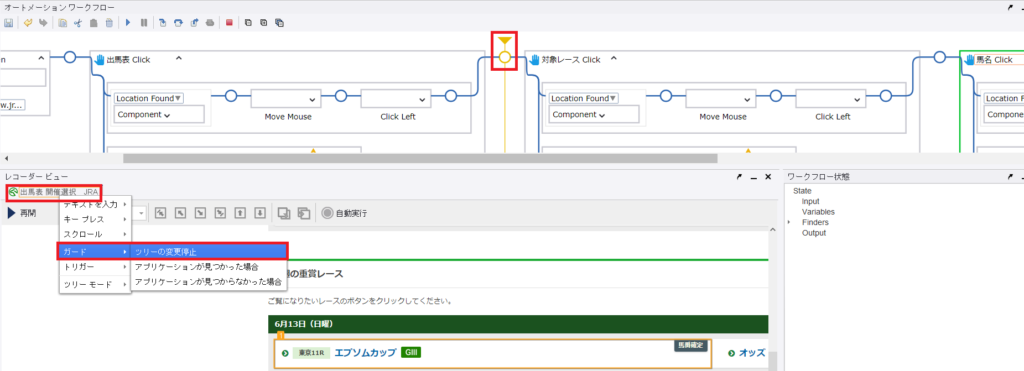
①アクティブなタブ(操作画面)にて「ガード」内の「ツリーの変更停止」を選択

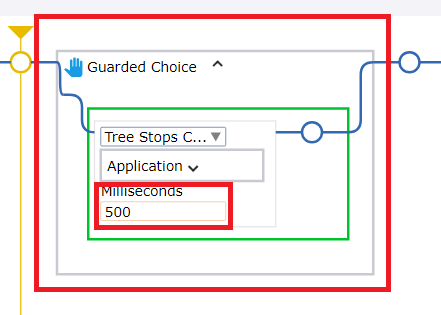
②追加されたステップにて待機時間を設定

画像だと「0.5秒」になります。
1秒であれば「1000」と設定します。状況に応じて設定してみてください!
※状況によっては無限に待機してしまうこともあるので、「+」で下に「When seconds have passed」を追加し、「x秒経ったら抜ける」という処理も付けてあげましょう!
たったこれだけです!
時間に関してはチューニングをして最適な時間を設定する必要がありますが、使えて損はないのでぜひ開発の際の選択肢の一つに加えてみてください!可能性がグンと広がります(^O^)/
最後に
いかがでしたか?
Twitterでも 呟いてみたところ、ありがたいことに様々なお声をいただきました(*’▽’)
・Tree Stops Changingを使う使わないで論争が白熱!
・ちゃんと使える子!
・組み合わせによっては秒数待機よりも安定・パフォーマンスが上がる!
・Tree Stops Changingを使うことで処理時間が短縮した!
ふむふむ( ・`д・´)
使いどころによっては絶大な効果を発揮してくださるようですね!!
ちょっと見方を変えるだけでロボットの表情がガラッと変わるから開発はやめられない!!
「こんなシチュエーションで使うと効果的!」 「こういう方法もあるよ!」「それ違います!」等あるかと思いますので、遠慮せずバシバシコメントください!
ではでは、初めてBizRobo!を触る方が楽しくロボットを作れるよう、そしてBizRobo!を好きになってくれるようなサイトを心がけていきますので、これからもどうぞよろしくお願いいたします(*ノωノ)
目指せ!
今日からBizRober!
(∩´∀`)∩







コメント
福地さん、いつも、ありがたい記事、ありがとうございます。
私、北海道の札幌市に本部のあるサッポロドラッグストアでRPA取り組んでいる中村と
申します。
福地さんのブログわかりやすくて大好きです。
これからも、いろいろと掲載していただけると、楽しく読んで勉強できます。
私も2年前に人事部にいて、RPA取り組むことになったので、素人同然のスタートで
右も左もわからない状況で、福地さんのブログに助けられました。
ありがとうございます。
中村さん
いつもブログを見ていただきありがとうございます!
そして大変うれしいお言葉までいただきほんとにありがとうございます
一人でも多くの方にRPAを身近に感じてもらいたいという思いもあり、始めたブログですが、少しでもお役に立ててよかったです!
記事の更新が月1ペースでもうしわけないですが、引き続き開発のお役に立てるような記事を書いていきますので、引き続きどうぞよろしくお願いいたしますm(__)m
記事を拝読しました。
ツリーの変更停止(Tree Stops Changing)を使用して、DAステップの処理を高速化したいと思います。
ですが、今一つイメージがつかめません。
やりたいことは、Webに表示された複数の情報を抽出することです。
現在は、「ロケーションが見つかった場合(Location Found)」を使っていますが、これだとウェイトの時間を長くとる必要があり、大量処理には適しません。
大量の処理件数に大して、高速に・安定的に処理する方法を求めています。
ツリーの変更停止(Tree Stops Changing)を使用した、具体的にこんな感じで書くんだというようなイメージがわかるようなサンプルロボはないでしょうか?
ご提供いただけるかどうかご検討お願いします。
Vnhiki様
この度はHPをご覧くださりありがとうございます!
そして、返答が遅くなり申し訳ございません。
>ツリーの変更停止(Tree Stops Changing)を使用した、具体的にこんな感じで書くんだというようなイメージがわかるようなサンプルロボはないでしょうか?
>ご提供いただけるかどうかご検討お願いします。
こちらですが、お送りしたいところですが個人的なロボットの提供の判断ができかねますため、難しいかと思われます大変申し訳ございません。
代わりと言っては何ですが、以下の方法はいかがでしょうか↓
※対象のページの処理が静的かつ「抽出」のみ(プルダウン等の操作無)が前提になります
①「ロケーションが見つかった場合(Location Found)」を「Tree Stops Changing」に変更(これによりページを解析するまで待機)
②「Tree Stops Changing」ステップの後ろに「Freeze Tree」ステップを挿入
③②で挿入した「Freeze Tree」ステップの中に行いたい処理(ここでは情報抽出処理)を入れていく
「Tree Stops Changing」にてページの解析後に「Freeze Tree」にてtreeを固めることにより、情報抽出処理の「Location Found」処理を省略でき、高速化することができますが、いかがでしょうか?
一度検討していただけますと幸いです!