
まいど!福地です。
今回は
西暦から和暦への変換
についてです!
管理番号を振る時に、処理した日付の西暦を「和暦(例えば令和2年なら「2」)」に変更して付けてくださいとい決まりがあった場合などにぜひ!使ってみてください(‘ω’)自分的には意外と使えました笑
前回に引き続き「 JavaScriptを使用して変換」でできたのでご紹介したいと思います(∩´∀`)∩
JavaScriptの実行でサクッと解決!
はい!今回使うステップ数はたったの2つ!
その前に、準備として以下の変数を準備しましょう(^^)↓
・処理日(Short Text)
・和暦(Short Text)
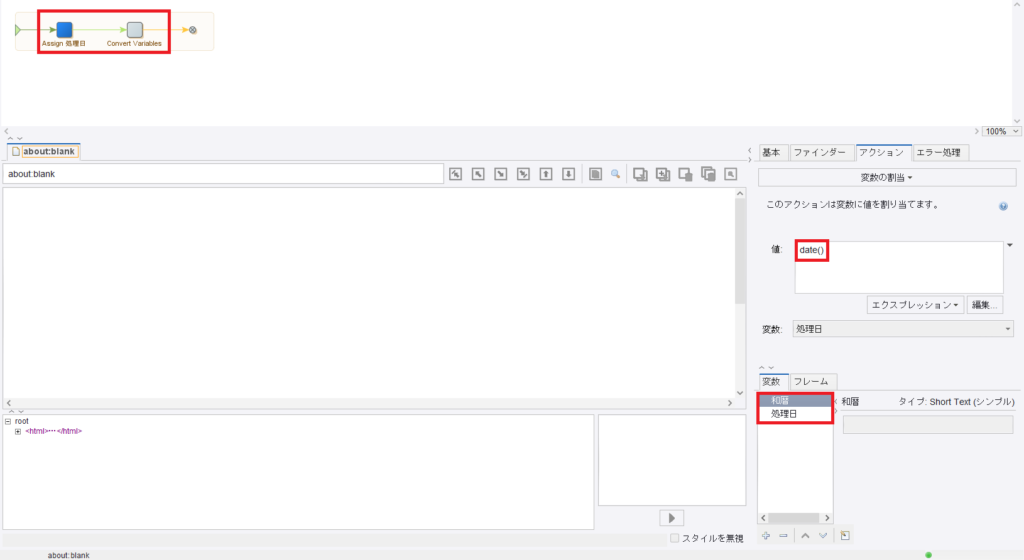
①「変数の割当」ステップにて、処理日(今日)の日付を取得する

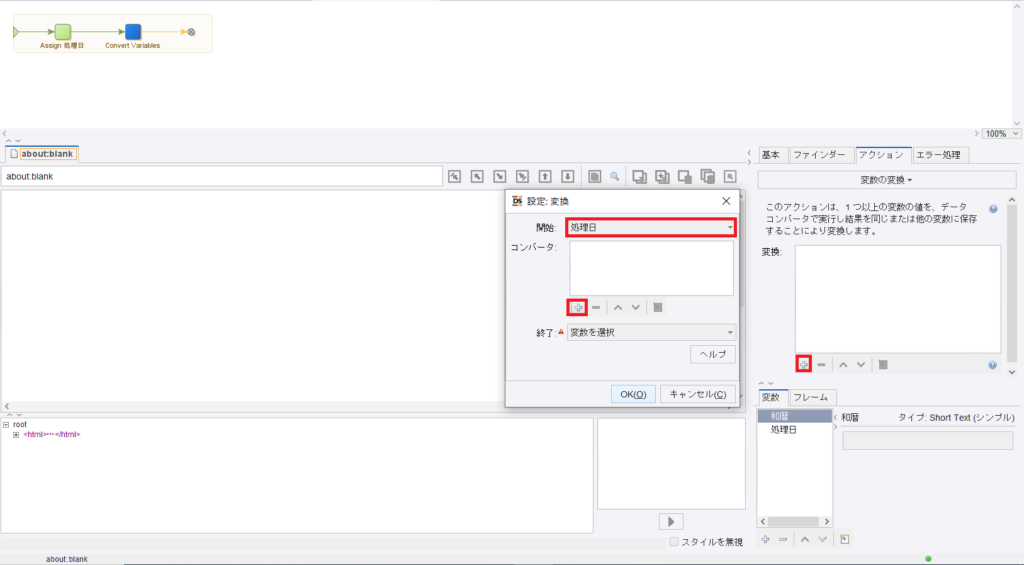
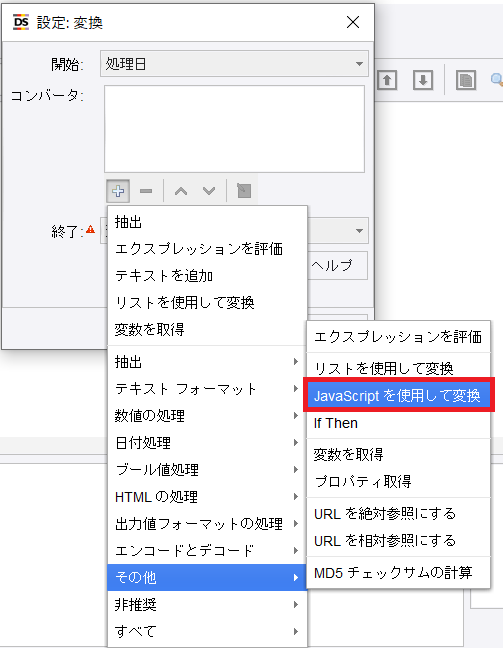
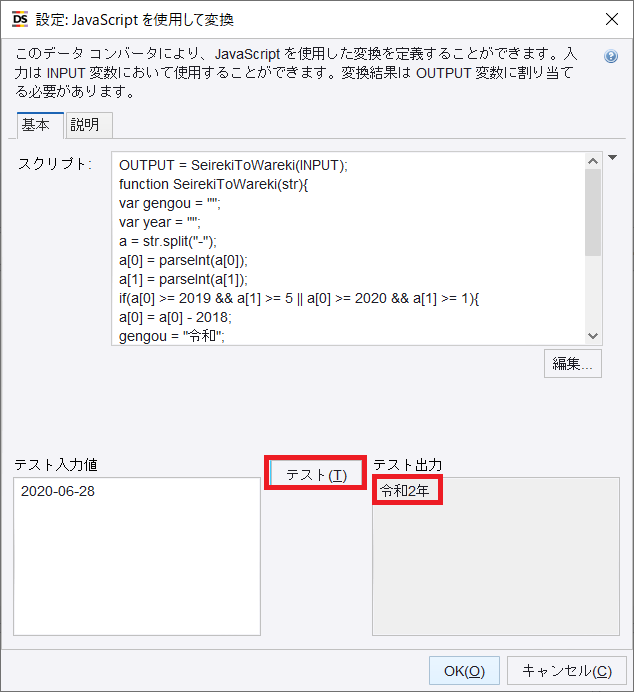
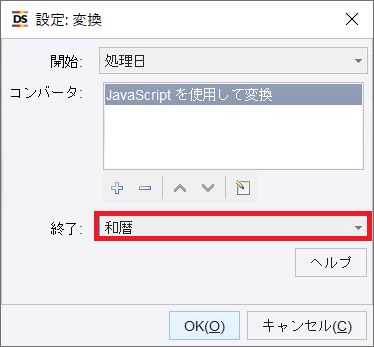
②「変数の変換」ステップを設定する

↓

↓
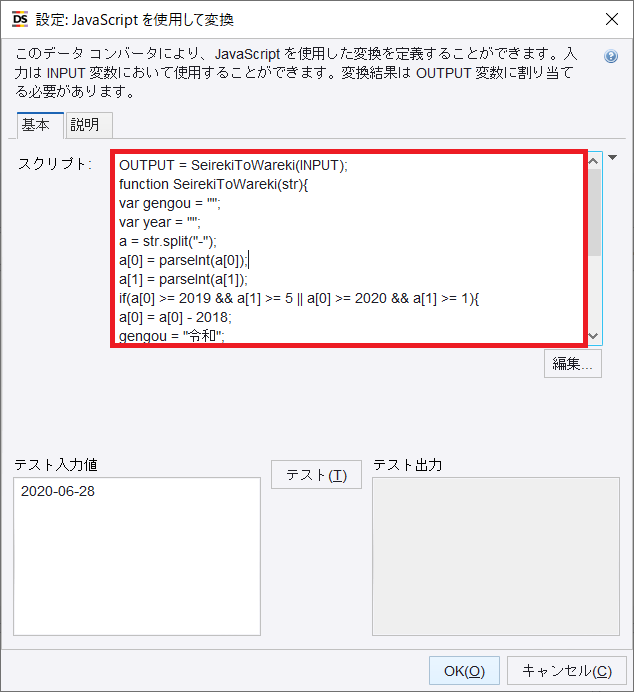
スクリプトに下記のコードをコピペする↓(貼り付けた際に「””」が全角になるので、半角に手直ししてください💦)
OUTPUT = SeirekiToWareki(INPUT);
function SeirekiToWareki(str){
var gengou = “”;
var year = “”;
a = str.split(“-“);
a[0] = parseInt(a[0]);
a[1] = parseInt(a[1]);
if(a[0] >= 2019 && a[1] >= 5 || a[0] >= 2020 && a[1] >= 1){
a[0] = a[0] – 2018;
gengou = “令和”;
}else if(a[0] <= 2019 && a[1] < 5){
a[0] = a[0] – 1988;
gengou = “平成”;
}
return gengou + a[0] + “年”;
}

↓
「テスト」にて和暦で出力されているかを確認する

↓

以上で終わりです(*´ω`)
ネットに落ちてるソースをいじってなんとかできました💦
ちなみにこれ2019年5月1日から「令和」、2019年4月30日まで「平成」となってます!
あくまで「令和」と「平成」の区別となってますので、「昭和」が必要であれば上記のコードを更にカスタマイズしていただければと思います(*^^*)
簡単にですが、今回のコードも解説していきますね(^^)/
ザックリコード解説
冒頭で述べた通り、こちらも JavaScriptで正規表現を使ったものになります。
※前回の記事はコチラ↓
今回のコードは前回より複雑な感じがするかもしれませんが、内容自体は単純なことをしてます。
OUTPUT = SeirekiToWareki(INPUT);
↑こちらは 受け皿となる必要なコードになりますので、忘れず入れてください。
function SeirekiToWareki(str){
var gengou = “”;
var year = “”;
a = str.split(“-“);
a[0] = parseInt(a[0]);
a[1] = parseInt(a[1]);
↑こちらは元号の変数と、年の変数を宣言してます。
「str.split」ですが、簡単に言うと区切り位置になります。「date()」関数で日にちを取得すると「2020-6-28」と、「-」で区切られているためこのように設定しています。
ちなみにですが「2020/6/28」ですとこちらは「/」になるので、コードで書くと「a=str.split(“/”);」となります。
if(a[0] >= 2019 && a[1] >= 5 || a[0] >= 2020 && a[1] >= 1){
a[0] = a[0] – 2018;
gengou = “令和”;
}else if(a[0] <= 2019 && a[1] < 5){
a[0] = a[0] – 1988;
gengou = “平成”;
}
↑こちらは「令和」と「平成」の区別になります。「昭和」も必要でしたら「}else if~gengou = “”」までをコピーして値を編集してください。
return gengou + a[0] + “年”;
}
↑最後に値を「元号」+西暦を引いた数+「年」で和暦にして返す処理をここで書いてます。
最後に
いかがでしたか?
久しぶりにコードを考えると楽しかったです笑
JavaScriptなんて基本的なところまでしか知識がなく(むしろ忘れかけてました笑)、できるのかいな?ととりあえず触ってみたらできました( ;∀;)
人間やればできるもんですね(*´ω`)
今回もコピペして使えますので、どんどん開発に役立てていただければ幸いです( *´艸`)
そして「こんなやり方あるよ!」や「こうしたほうが簡単!」とうあればドシドシコメントください!
そしてまだまだBizrobo!触りまくって、知識蓄えよう!
んで、「Biz充」しよう(^^♪
少しでも興味を持っていただけましたらTwitterのフォロー宜しくお願い致しますm(_ _)m
ではでは、引き続きBizrobo!開発に有益な情報発信していきたいと思いますので、今後ともよろしくお願いいたします!






コメント